How to put a text watermark on odoo reports

Adding a watermark to an Odoo report is one of those small tasks if you're good with CSS, but sometimes it’s not about proving your skills 🤸♂️ you just need a straightforward guide to get the job done quickly. That’s why I’m sharing this guide on how to add a watermark to an odoo (any version) report.
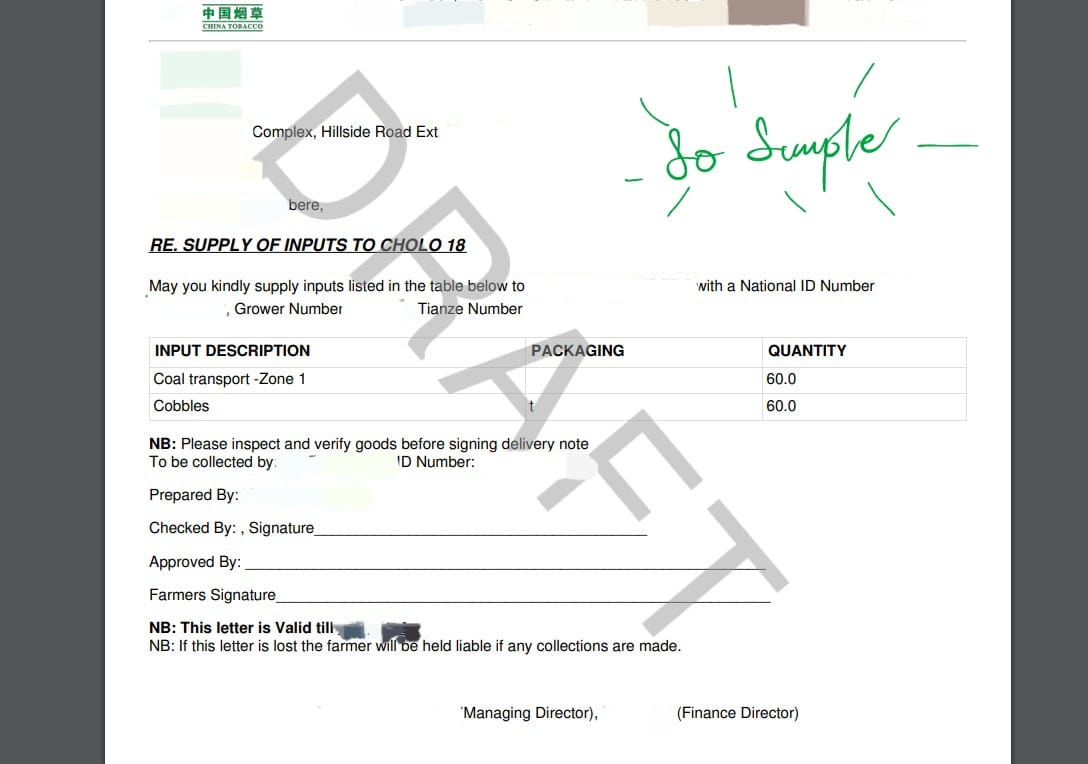
In my case, I implemented this when I needed a report to display a "DRAFT" watermark whenever it was printed at an unapproved stage. The following snippet demonstrates how to achieved it.
<template id="application_letter">
<t t-call="web.html_container">
<t t-foreach="docs" t-as="doc" >
<style>
.watermark
{
top:400px;
position:fixed;
opacity:0.5;
z-index:99;
color:#999;
letter-spacing: 15px;
transform: rotate(50deg);
-webkit-transform: rotate(50deg);
font-size: 14em;
font-family: sans-serif;
}
</style>
<p>This is a sample report with draft</p>
<div class="watermark">DRAFT</div>
</t>
</t>
</template>
Now, what if you only want the "DRAFT" watermark to appear when the document is not yet approved? That’s where the t-if condition comes in. Following snippet shows a quick example to archive such a thing
<div t-if="doc.state != 'approved'" class="watermark">DRAFT</div>
This then concludes to this blog. if you run into any challenges while implementing this, feel free to drop a comment below. I’m always happy 😺 to help. Till next time Happy coding without burnout! 🚀